- Blog
- Refatorei o blog
Refatorei o blog
Um pouco sobre o processo de recriação e como conduzi o desenvolvimento para deixar o blog e o site de cara nova
Eu sei, esse post vai ser um pouco mais longo. A ideia dele é explicar como foi meu processo de raciocínio e reconstrução do meu site e blog e quais tecnologias e decisões eu escolhi.
#Isso aqui era tudo mato
Meu blog anterior era feito com Hexo e atendeu perfeitamente às minhas necessidades nos últimos anos.
Eu sei, não sou o tipo que faz posts regulares (mas estou tentando, juro!), então, para um "blog fantasma" (como eu mesmo costumo chamar, rs) ele fazia o papel que precisava.
Entretanto, como venho trabalhando ativamente com React nos últimos anos, algumas coisas não estavam mais tão fluidas como deveriam:
- Componentização: embora você possa aplicar boas práticas e componentizar seus blocos utilizando EJS (engine suportada pelo Hexo por padrão), a forma de escrever seus componentes é distante da forma como é feita no ecossistema do React;
- Interface: a antiga versão do meu site/blog tinha um esquema de cores e uma tratativa sobre interfaces totalmente diferente. Eu queria algo que estivesse mais alinhado com a forma que eu desenvolvo hoje, e não como o fazia há anos atrás, a interface já não me agradava mais;
- Tooling: minhas rotinas de build estavam obsoletas, não é um problema que estava relacionado com as tecnologias ou com o Hexo em si, mas não achei que faria sentido arrumar configurações em um projeto que eu já estava decidido a refazer.
#"Arquitetura" (podemos chamar assim?)
A "arquitetura" manteve-se a mesma.
Tudo o que vocês enxergam no site ou no blog é estático e mantido em 3 repositórios separados no github, dividos em: site, blog e preferências (que falarei um pouco mais daqui a pouco).
Atualização: recentemente essa estrutura modificou e está tudo num único repositório.
Meu site é bem simples (praticamente um "hub" com vários links) e mudo muito menos constantemente que meu blog. Não queria deixar os dois projetos relacionados e envolver deploy/build dos dois. Então a escolha foi manter os dois como estavam e reaproveitar apenas seu conteúdo.
Minha ideia era aproveitar melhor os pacotes e configurações em comum (título, rodapé, configurações de build, definição de cores e variáveis) mas sem que os projetos estivessem juntos. Com isso, apenas mais um repositório foi criado, para dar sentido às preferencias de ambos os projetos.
Inclusive vale a dica: você sabia que você pode instalar um pacote NPM tendo como fonte um repositório do github? É isso mesmo! Você não precisa ficar se preocupando em publicar um pacote o tempo inteiro com npm publish e ficar ajustando a versão no seu package.json. No meu caso, facilitou bastante o desenvolvimento e era exatamente o que eu precisava. Então segui essa abordagem.
Se quiser ler um pouquinho mais sobre, dá uma olhada nesse artigo do Jon Church no Medium (em inglês).
Em resumo, existem estruturalmente 3 repositórios:
- gabrieluizramos.github.io: com meu site;
- blog: com o conteúdo do meu blog;
- preferences: com essas definições, componentes, variáveis e configurações que são comum aos dois projetos acima.
#Tecnologias
Eu praticamente já estava decidido a utilizar Gatsby, pelos seguintes motivos:
- Manter facilmente minha fonte de dados atual: arquivos markdown com os conteúdos que escrevi;
- Manter a abordagem estática: não preciso e não quero me preocupar com infraestrutura, prefiro que o Github resolva isso pra mim;
- Utilizar React: coisa que já acostumei nos últimos anos;
- Performance: coisa que o time e a plataforma do Gatsby preza muito, é realmente fácil ter um site simples performático sem praticamente dor de cabeça alguma;
- Fácil configuração: é outro ponto forte do Gatsby, qualquer ajuste e configuração é muito fácil de ser realizado, basta modificar um arquivo e/ou inserir algum plugin (que, muito provavelmente, já vai existir) e tudo funciona como mágica;
- Aproveitar para aprender alguma coisa nova, né non?!
Pausa pros Ads:
Meu amigo Willian Justen montou um curso completo ensinando como utilizar o Gatsby bem detalhadamente (que, inclusive, me ajudou muito ao longo do processo de refatoração). Se quiser saber um pouco mais sobre a experiência dele com a ferramenta e como fez a mudança do seu próprio blog, pode dar uma olhada no post que ele fez explicando sobre o assunto.
#Redefinindo a interface
Provavelmente a parte mais complicada de todo o processo.
Como eu comentei anteriormente, meu blog antigo já não me agradava mais e a carinha dele era assim:


Embora eu continue adorando as cores utilizadas nele, queria algo que tivesse mais a ver com a forma que eu trabalho hoje em dia.
#Adaptando minhas preferências para o site
Se você já viu minhas configurações nos meus dotfiles muito provavelmente vai ver que:
- Utilizo iTerm2 (com zsh/oh-myzsh e tema af-magic);
- Utilizo VSCode (com Nord como tema);
- Adotei recentemente FiraCode como fonte.
E nada mais relacionado à forma como eu trabalho do que a própria estilização de terminal e editor que eu utilizo, não é mesmo?
Após essa decisão, iniciei o desenvolvimento dessa "base" para ambos os projetos.
#Fonte
Começando pela fonte, a ideia era aplicar FiraCode em todo os projetos.
#Terminal
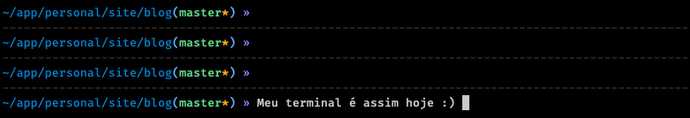
Deixar a listagem dos posts publicados o mais semelhante possível às abas que utilizo. Em outras palavras, replicar em CSS algo como:

Tentando replicar essa estrutura, a decisão foi a seguinte, para cada uma das informações da aba do terminal:
- As informações sobre "caminho" seriam compostas pelas antigas "tags" de cada um dos posts: ~/app/personal/blog seria ~/dev/general
- A informação sobre a "branch" seria composta pela data de publicação de cada post: (master) seria (2019-09-23)
- O título do post viria como uma informação escrita no terminal, logo após esses trechos;
- Para facilitar a visibilidade dos últimos posts e diferenciá-los dos mais antigos, inseri o ícone de "estrela" (*) que aparece quando existem modificações a serem "commitadas" em um repositório em um cursor com uma animação para ficar "piscando"
#Editor
Por último, mas não menos importante, a ideia era deixar todos os trechos de código dos artigos com a cara do tema que eu utilizo no VSCode.
Para isso, utilizei o PrismJS e percebi que alguém já havia iniciado a inserção do tema que eu utilizo por lá. Ai foi basicamente finalizar o trabalho e utilizar o tema.
Agora, todos os trechos de código ficam mais ou menos assim:
import React from 'react';
const person = { name: 'gabriel' }
console.log(person);
function Button({ children }) {
const onClick = () => null;
return (
<button onClick={onClick}>{children}</button>
);
}
export default Button;#Desenvolvimento
#Blog
Comecei pelo blog. A ideia era deixar ele o mais redondo possível e funcionando com os posts que eu já possuía.
Em um primeiro momento, não me preocupei com nada relacionado à interface. Apenas fiz o blog ter seu conteúdo funcionando com Gatsby. Tive alguns ajustes de caminho e de imagens para fazer (já que o Hexo utilizava EJS) mas foi bem rápido (o fato de ter poucos posts ajudou bastante nessa questão).
Zerei o repositório, instalei as dependências necessárias, limpei o boilerplate do Gatsby e, após ter tudo funcionando, foi hora de colocar a mão na massa e iniciei e ai sim iniciar o desenvolvimento dos componentes e dos estilos envolvidos:
- Deixei os componentes principais separados, como header, footer, link, wrapper genérico e o componente responsável por aplicar o layout e um reset padrão;
- Criei os arquivos com as variáveis de cores, espaçamento, grid e fontes.
Após o desenvolvimento dos estilos seguindo as preferências do terminal que utilizo, desenvolvi a página de listagem de posts e a página com o conteúdo do post em si e, ao finalizar o blog, foi a hora de separar as preferências em um outro repositório a parte.
#Preferências
Foi quando estava criando o pacote que percebi que precisaria necessidade do plugin gatsby-plugin-compile-es6-packages. Já que a ideia era manter um repositório com código-fonte das preferências a parte, o Gatsby precisa desse plugin para compilar o código dessas depedências.
Com isso, esse pacote de preferências ganhou mais um personagem, responsável por aplicar a definição de plugins compartilhados entre os projetos (que são inseridos no arquivo gatsby-config.js).
Após a criação desse pacote, o único trabalho foi instalá-lo no blog e importar os componentes direto dele, removendo os import locais ao projeto.
#Site
Após isso, foi hora de deixar o site de cara nova. Como o conteúdo é bem simples, foi bem tranquilo.
O processo foi parecido com o do blog, apaguei o código anterior, limpei o conteúdo do starter do Gatsby e instalei o pacote de preferências.
Após isso, o trabalho foi apenas de inserir o conteúdo das duas páginas e aplicar os componentes necessários que já estavam no pacote criado anteriormente.
#Últimos detalhes e re-inserção das interações
#Problemas ao publicar
Após finalizar os dois projetos, tive alguns probleminhas com rotas ao inserir os sites de volta nos repositórios do github (que lida com os sites pelo gh-pages) que foram facilmente resolvidos com o pathPrefix no arquivo gatsby-config.js e o pacote gh-pages com as informações de branch e preferências dos projetos.
#Inserção do banner
Após esses ajustes, foi hora de inserir um banner principal para os posts. Aproveitei e configurei as metatags para que o banner também aparecesse como imagem ao compartilhar o post nas redes sociais.
#Interações
Por fim, foi a hora de re-inserir os blocos de "interação" no post, compostos pelos links de compartilhamento em redes sociais e pelos comentários do Facebook.
Para me auxiliar nessa tarefa, optei por utilizar outros dois pacotes que são muito interessantes:
react-share: para criação dos links/ícones de compartilhamento;react-facebook: para criação do bloco com os comentários.
#Agora é só manter
Daqui pra frente, o trabalho é manter o conteúdo atualizado e fazer quaisquer ajustes finos necessários.
Espero que tenham gostado da forma como organizei e estruturei a recriação do meu blog e espero que isso possa te ajudar caso esteja pensando em refazer (ou até mesmo criar do zero) seu site também!